Design Principles
Feryn Juliesta Sulia
0336407
Design Principles (Week 1 - Week 14)
Exercises and Projects
Lecture 1: Introduction to Design Principles and Contrast
27.08.2018-30.08.18 Week 1
I found this picture online (Vassar Contrast - Home | Facebook) and I think this picture shows me the big point about contrast. I also found so many other pictures that represent what contrast is and from them I can tell that contrast is about being different.
30.08.18 (Week 1)
This design principles class was my first class in the university. The lecturer gave some time to my classmates to introduce themselves by some questions she gave, they also had their face drawn by their partner on the right side of the paper. I didn't get the chance to introduce myself because I wasn't in last week's class so I know nothing about it, but it was fun to know about my classmates. And then the lecturer told us to draw something represent contrast. She said it can be a shape, typography, and anything else as long as its represent what contrast is. I was looking for an inspirations when I looked up and found that our class's ceiling is actually an interesting shape and I tried to make it simpler. And then I drew this shape and put black and white colour to represent what contrast is.
 |
| Fig 1.1 Contrast in a Shape |
For me, it is just enough to show what contrast basically is. But, I'd like to do something more artsy.
Before I did my second contrast, the lecturer gave all the newcomer a short briefing about what they had learnt last week. And then I saw this grey wall in our class with some brush strokes left, and I think it might be contrast. So, I tried to pictured it out and put it in my sketchbook, but finally I don't think it was a good idea to do so.
 |
| Fig 1.2 Brushstrokes on the wall which I thought represent contrast |
And then, I saw a girl wore a black shirt in our class who I can't remember who she is, and I just put her in my sketchbook. I wanted to make it tiny because I thought that would be cute, and show that a little contrast can actually make a big difference.
 |
| Fig 1.3 Simple Contrast |
FEEDBACK: Ms. Sherry said that my work is actually too tiny to be seen from far away. I might need to enlarge my work in the future.
And just because I think that might be too tiny, I drew this slice of pizza which later on I realize that this do not looks like pizza at all but enough to show contrast.
 |
| Fig 1.4 Contrast in a Shape (2) |
After the class end, the lecturer took us to the art gallery which is located at Syopz Mall in Taylor's University area. I always enjoy when it comes to art gallery because personally I love paintings so much.
Lecture 2: The Gestalt Principles
03.09.18 Week 2
This week's class,we were given a material about gestalt principles, a psychology term which means 'unified whole'. Gestalt Principles refers to theories of visual perception developed by German psychologist in the 1920s. It is an attempt to describe how people tend to organize visual elements into groups when certain principles are applied.
These principles are:
- Similarity
Occurs when objects look similar to one another. People often perceive them as a group or pattern. when similarity occurs, an object can be emphasized if it is dissimilar to the others. This is called anomaly.
 |
| Fig 2.1 Similarity principle |
- Continuation
Occurs when the eye is compelled to move to one object and continue to another object
 |
| Fig 2.2 Continuation principle |
- Closure
Occurs when an object is incomplete or a space is not completely enclosed. if enough of the shape is indicated, people perceive the whole by filling in the missing information.
 |
| Fig 2.3 Closure principle |
Occurs when elements are placed together. They tend to be perceived as a group.
 |
| Fig 2.4 Proximity principle |
Ms. Sherry told us to create something with one or more of those principles out of white and black paper
Fig 2.5 Initial ideas
 |
| Fig 2.6 1st attempt on Gestalt |
Ms. Sherry told me that what I did wasn't a gestalt. She said it is nicely done but unfortunately what I've done wasn't an actual gestalt so I have to find another idea to work with. I mistaken the true point of proximity principle. So, I looked for an inspiration online and found some pictures that caught my eye.
 |
| Fig 2.7 Gestalt references |
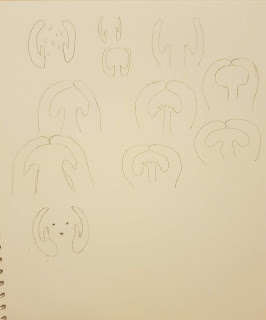
I started to think of an idea out of hand because it's simple and usable. At first, I was going to make a tree out of hand but then I thought mushroom would be good. While I sketched my idea about mushroom, I started to see something else from these idea, which is a dog made out of hand and some other little objects put in a specific order
 |
| Fig 2.8 Brainstorming |
 |
| Fig 2.9 Gestalt sketch on black paper |
 |
| Fig 2.10 Gestalt final result |
FEEDBACK: Ms. Sherry said that my work is quite good. I put the point of gestalt clearly in this work.
Lecture 3: Symmetry, Asymmetry, Balance and Dominance
13.09.18 Week 3
For this week's lecture, we were divided into groups to do a presentation of a predetermined material. My group got the first chance to give the lecture this week.
- Symmetry
Arranged elements in the same ways on both sides of an axis.
3 types of symmetry; reflection, rotational, transitional
| Fig 3.1 Reflection |
| Fig 3.2 Reflection |
| Fig 3.3 Reflection |
| Fig 3.4 Rotation |
| Fig 3.5 Rotation |
| Fig 3.6 Translation |
| Fig 3.7 Translation |
- Assymetry
Different arrangement of elements on both sides of an axis.
| Fig 3.8 Assymetry |
- Balance
The distribution of visual weight of objects, colors, textures, and spaces in a composition.
| Fig 3.9 Balance |
- Dominance
The dominant element in a design is the one with the greatest visual weight. It's the element that attracts the eye first, more than any other else on the page.
| Fig 3.10 Dominance |
From all principle above, we were supposed to only choose one to work with and should be done with watercolor.
For this assignment, I really wanted to draw an air balloon. But not as its point.
 |
| Fig 3.11 My reference for my artwork |
 |
| Fig 3.12 My references for my artwork |
 |
| Fig 3.13 My asymmetry idea sketch |
 |
| Fig 3.14 Asymmetry Final Artwork |
Lecture 4: Pattern, Repetition, Texture and Surface
18.09.18 Week 4
This week, my classmates did their presentation on pattern, repetition, texture, and surface.
- Pattern
Generally, repeating of an object or symbol all over the work of art. Specifically, any regular repeated arrangement, especially a design made from repeated lines, shapes, or colors, on a surface.
There are four general types of pattern; branching, flow, spiral, packing and cracking.
Branching is an obvious form of patterning in the plant world, but also seen in geological formations such as river deltas and certain crystalline formations.
| Fig 4.1 Branching Pattern |
Flow follows the path of least resistance. In real life, we usually relate flow as waterfall, river, and even the flow of music.
| Fig 4.2 Flow Pattern |
Spiral patterns can be seen from the scale of galaxies to the opening "fiddlehead" buds of ferns, to the forms of microscopic animals.
| Fig 4.3 Spiral Pattern |
Packing and cracking refers to the way in which compacted cells define each others shape. For example, a densely packed cluster of mushrooms will grow together, deforming the circular form of each cap because of crowding.
| Fig 4.4 Packing and Cracking Pattern |
- Repetition
Repetition is simply repeating a single elements many times in a design. Repetition works with pattern to make the work of art seem active. The repetition of elements of design creates unity within the work of art.
| Fig 4.5 Repetition |
- Texture
Texture is the quality of an object which we sense through touch. It exists as a literal surface we can feel and a surface we can see. Basically, texture can be portrayed in an image, suggested to the eye which can refer to our memories of surfaces we have touched. Hence, texture can be imaginary. Texture can help create contrast in a design and also help with the balance of the composition in a design.
There are several groups of texture:
1. Bristly, rough and hard
2. Smooth, cold and hard
3. Smooth, soft and/or warm
4. Wet and dry
| Fig 4.6 Bristly, rough and hard |
| Fig 4.7 Smooth, cold and hard |
| Fig 4.8 Smooth, soft and/or warm |
- Surface
Surface is the outer/upper most layer of a physical object/space. It is where any type of median is applied on. Surface also allowed us to see things in 2 dimensional perspective and we would know what it is made of.
| Fig 4.9 Bristly and Rough Knitted Surface |
 |
| Fig 4.10 Initial idea on pattern made with coloured pencil |
 |
| Fig 4.11 Final artwork on pattern made with cotton swab and watercolour |
Lecture 5: Alignment, Hierarchy, Placement and Direction
27.09.18 Week 5
This week, another group that is working on alignment, hierarchy, placement and direction had to do the lecture.
Alignment
Arrangement of visual elements lined up n a composition.
There are three types of alignment, edge alignment, centre alignment, visual/optical alignment.
- Edge alignment
Arrangement of elements that correspond to the edges of page/canvas. It can either be vertical or horizontal alignment.
 |
| Fig 5.1 Example of edge alignment |
Elements are aligned to the centre. It can be centred to a page/page section (horizontally, vertically or others). It can be often used to emphasis graphics of a work.
| Fig 5.3 Example of centre alignment |
| Fig 5.2 Example of centre alignment |
- Visual/Optical alignment
to fix problems with other alignments of varying shapes of letters or graphics. It does not have to be accurately aligned but to the eye, it appears to be lined up.
 |
| Fig 5.4 Green lines indicate the visual/optical alignment |
- Visual Hierarchy
refers to the presentation of elements in a way that implies importance. It plays significant role in design.
There are 4 basic tool that help create a visual hierarchy:
1. Scale
Large items draw the eye.
| Fig 5.5 Example of scale tool |
2. Color and contrast
Objects that are different than their surroundings catches viewers' attention.
3. White space
It draws attention by setting an element apart from the rest. Isolation helps it stand out.
Objects that are different than their surroundings catches viewers' attention.
| Fig 5.6 Example of colour and contrast |
3. White space
It draws attention by setting an element apart from the rest. Isolation helps it stand out.
| Fig 5.7 Example of white space |
4. Proximity
Nearness to an eye-catching element also affects visual hierarchy.
| Fig 5.8 Example of proximity |
- Placement
the change and position of shapes or objects that can affect the visual depth and composition of an artwork.
| Fig 5.9 Example of placement. Drawing by John Duncan, The Tuatha Dé Dannan |
it is about leading the eye to the next location. Visual direction is the perceived direction of visual forces. Think of it as the direction you would expect an element to move if it were in motion.
3 types of direction; vertical, horizontal, diagonal.
A horizontal direction makes the composition appear calm and stable.
| Fig 5.10 Horizontal direction |
| Fig 5.11 Vertical direction |
A diagonal direction suggest movement and action.
| Fig 5.12 Diagonal direction |
 |
| Fig 5.13 First attempt doing collage |
 |
| Fig 5.14 Final artwork |
Lecture 6: Dot, Line, Size and Scale
02.10.18 Week 6
- Dot
The smallest and basic element of graphic design. Designing with dots can create a wide variety of visual effects. There are a various associations that can be made with positioning a single dot in different areas of a page. Dots are the building blocks of everything else. Every shape, form, mass, or blob with a centre is a dot regardless of its size. Dots provide reference point relative to the other forms and space around it.
Relationship between dot and dot is that 2 dots imply a structure. As dots get closer together they start to be seen as a single object. One dot overlapping another creates a figure/ground relationship. Overlapping dots form more complex shapes than either of the individual dots.
| Fig 6.1 examples of dots in graphic design |
| Fig 6.2 Relationship between dots |
Repetition of dots creates textures. Makes stimulating and vivid effects through combination of different sizes.
| Fig 6.3 Repetition of dots |
| Fig 6.4 Another example of dot repetition |
Dots can form complex shapes, patterns, textures, and any other structure imaginable.
| Fig 6.5 Forms of dots |
Dots in combination can even imply direction and movement, bringing us to lines.
| Fig 6.6 Direction and movement of dots |
- Line
There are several types of arts;
1. Straight lines
2. Curved lines
3. Simple line art
| Fig 6.7 Sample of straight lines |
Straight line often used in perspective drawings.
| Fig 6.8 Sample of curved lines |
| Fig 6.9 Sample of simple line art by Siret Roots |
Simple line art is using lines minimally to create drawings/artworks.
- Size
How big or small an element is in relation to other object. It is simply the relationship of the area occupied by one shape to that of another. It used to convey important, attract attention and create contrast. It is also used to make a particular element stand out or give it importance.
| Fig 6.10 Cherry Boat by Jeff Jordan |
- Scale
It refers to the size of a whole object in relationship to another whole object. In art the size relationship between an object and the human body is significant. In experiencing the scale of an artwork we tend to compare its size to the size of our own bodies.
Scale creates emphasis, drama and aids hierarchy. Scale can help us make sense of designs and images.
| Fig 6.11 Painting by Chuck Close named "Mark" |
Ms. Sherry assigned us to a new assignment related to this week's presentation. We are permitted to use mixed media from all assignments we had before.
 |
| Fig 6.12 Line art online references |
 |
| Fig 6.13 Line art attempt |
 |
| Fig 6.14 Line art attempt (2) |
 |
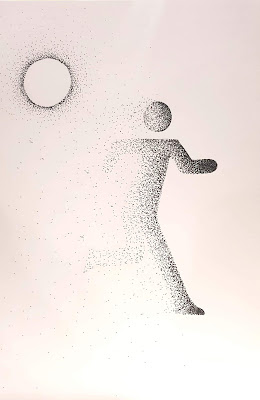
| Fig 6.15 Pointillism reference |
 |
| Fig 6.16 Pointillism artwork |
 |
| Fig 6.16 Final pointillism work |
Lecture 7: Harmony, Movement and Rhythm
09.10.18 Week 7
- Harmony
Harmony can be described as sameness, the belonging of one thing with another.
There are two types of harmony; visual and conceptual harmony.
1. Visual harmony
When an artwork is unified by colour, shape, composition or some other visual design principles.
| Fig 7.1 Visual Harmony |
2. Conceptual harmony
When an artwork has a common theme or concept throughout it.
| Fig 7.2 Conceptual harmony |
Harmony can be achieved by repetition of design elements like colour, texture, shape and form. Also can be achieved through repetition, rhythm and right amount of unity and variety.
| Fig 7.3 Shape and right amount of repetition make harmony |
Movement is the path of the viewer's eye takes through the work of art often to focus of areas. Such movements can be directed along lines, edges, shape, and colour within the work of art.
Movement through action
Implied acton in a painting creates life and activity within the composition. Action can also be indicated by the "freeze frame" effect of an object in motion, such as ball suspended in mid air, a jogger about to take that next step.
| Fig 7.4 Fuzzy outlines |
| Fig 7.5 Multiple images |
| Fig 7.6 Anticipated movement |
Movement in repetition and rhythm
Repetition tend to tie things together and makes the eye wander around the picture to establish a movement.
| Fig 7.7 Optical illusion |
| Fig 7.8 Vincent Van Gogh - Starry Night |
Rhythm indicates movement, created by the careful placement of repeated element in a work of art to cause a visual tempo or beat. There are four types of rhythm; regular, progressive, alternating and random rhythm.
1. Regular rhythm
Regular rhythm occurs when the intervals between elements are similar in size or length. Basically its like repetition.
| Fig 7.9 Brick wall |
| Fig 7.10 Jasper Johns - Three Flags, 1958 |
2. Progressive rhythm
Progressive rhythm occurs when there is a gradual increase or decrease in either size, number, colour, or some other quality of the elements is repeated.
| Fig 7.11 Marcel Duchamp - Nude Descending a Staircase |
3. Alternating rhythm
Alternating rhythm occurs when there are two or more motifs that are alternated creating an overall piece. Elements may not necessarily be identical to one another but it is similar.
| Fig 7.12 M.C. Escher - Lizard |
4. Random rhythm
It is created through similar elements or motifs that are repeated with no consistency, basically a random rhythm but in the end, the final piece could still be seen as a whole.
| Fig 7.13 Chuck Close - Self Portrait |
Ms. Sherry told us to photograph anything that related to this week's presentation.
 |
| Fig 7.14 Rhythm principles I found at Ilham Gallery's building |
 |
| Fig 7.15 Black and White filtered (Final result) |
 |
| Fig 7.16 Rhythm principles I found at D'Latour Condominium |
Lecture 8: Figure/Ground and Shape/Form
18.10.18 (Week 8)
 |
| Fig 8.1 Lines, space, colour describe space |
 |
| Fig 8.2 Three main geometric shapes |
| Fig 8.3 Objective abstract shape |
Objective abstract means abstracted or derived from realistic objects. The source is not immediately apparent.
| Fig 8.4 Non-objective abstract shape |
 |
| Fig 8.5 Forms |
A form is a shape with meaning and its meaning is ever-changing, depending on not just the direction of view but also on the perspectives and or the philosophy traditions of individuals or society that were dominant at any particular moment in history. (Anthony Vidler Rudolf Arnheim)
 |
| Fig 8.6 Forms as shape, idea or essence |
 |
| Fig 8.7 Penrose triangle |
 |
| Fig 8.8 Form as an idea |
 |
| Fig 8.9 Blivet (Devil's fork) |
 |
| Fig 8.10 Rubin Vase - Edgar Rubin - Danish Psychologist |
 |
| Fig 8.11 Figure and ground photography example |
 |
| Fig 8.12 Mobius with birds - M. C. Escher - Artist |
 |
| Fig 8.13 Blur, Size, and Contrast |
 |
| Fig 8.14 Types of figure and ground |
Figure and ground relation to gestalt principle
 |
| Fig 8.15 Gestalt principle related to figure and ground |
 |
| Fig 8.16 Figure ground shape form attempt |
This was inspired by my apartment's balconies that some of them are bright and some other aren't. Firstly I thought it was showing figure and ground, and also they are shape. But, Ms. Sherry said this work doesn't show figure and ground although it definitely has a shape and form, she also added that the colour is nice despite the grey colour I used because it looks weird.
 |
| Fig 8.17 Figure ground shape form (final work) |
FEEDBACK: Ms. Sherry said that there's a shape, form, figure and ground in this artwork. It is nice but the black line I made make it looks like there's 2 separated drawing there, but she still can see what I did there.
Lecture 9: Proximity, Perspective, Proportion, Unity and Variety
25.10.18 (Week 9)
- Proximity
Proximity is grouping and shaping of objects in a composition. Objects near each other are seem as a unit. Proximity create and dispel connections. Proximity applied in design by moving visual elements closer together or further apart. These two forces can be applied in various degrees to help achieve a particular effect or outcome to communicate a message. A clear visual hierarchy also stands out on the page.
| Fig 9.1 Proximity |
| Fig 9.2 Proximity |
A good sense of proximity in design can help differentiate visual elements to reduce visual clutter and make design more comprehensible. Proximity is influential to the balance and hierarchy design principles.
| Fig 9.3 Proximity |
| Fig 9.4 Proximity |
| Fig 9.5 Proximity; In design, one should avoid the appearance of having made arbitrary decision |
The main purpose of proximity is to organise information. It's the relationship or lack of relationship between shapes than can trigger feelings, convey messages, engage an audience, add emphasis to a portion of the layout and create dynamics.
| Fig 9.6 Example of proximity in a logo |
- Perspective
Artists use perspective to represent three-dimensional objects on a two dimensional surface in a way that looks natural and realistic. Perspective can create an illusion of space and depth on a flat surface.
There are several types of perspective depending on the number of vanishing points (the observers point where all the lines meet).
1. Atmospheric Perspective
Aerial or atmospheric perspective refers to colours and our sense of detail, look at objects up close or far in the distance. When an object is in the distance, its colour lose their intensity. It will also lose its details and sharpness in relative proportion to distance.
2. Linear Perspective
Linear perspective uses a geometric system consisting of a horizon line at eye level, vanishing points to create the illusion of space and distance on a two-dimensional surface.
There are three main types of linear perspective; one point, two point, and three point.
| Fig 9.7 One point perspective |
| Fig 9.8 One point perspective |
| Fig 9.9 One point perspective |
| Fig 9.10 Two point perspective |
| Fig 9.11 Two point perspective |
| Fig 9.12 Two point perspective |
| Fig 9.13 Two point perspective |
| Fig 9.14 Three point perspective |
| Fig 9.15 Three point perspective |
- Proportion
Proportion is harmonious relationship between two or more elements that are put together in a composition so that all elements work together and no element takes over or is too dominant, or is so small to be ineffectual.
| Fig 9.16 Proportion |
The effective use of proportion in design is often referred to as harmony, a relationship in which the various elements of the composition appear as if they belong together in size and distribution.
| Fig 9.17 Proportion helps create unity in a design |
Golden ratio is a mathematical method for determining proportion.
| Fig 9.18 Golden ratio |
| Fig 9.19 Example of golden ratio in a famous painting |
| Fig 9.20 Face proportion |
| Fig 9.21 Good proportion |
| Fig 9.22 Bad Proportion |
Good proportion adds harmony and symmetry, or balance, among the parts of a design as a whole.
| Fig 9.23 Example of good harmony |
| Fig 9.24 Good proportion |
| Fig 9.25 Still Life With Fruit (Caravaggio) 1603 |
| Fig 9.26 Example of good proportion (Pieter Bruegel the Elder Hunters in the snow - 1565) |
| Fig 9.27 Proportion affects people emotionally |
- Unity/Variety
Unity in an artwork creates a sense of harmony and wholeness, by using similar elements within the composition and placing them in a way that brings them all together.
Variety adds interest by using contrasting elements within the composition.
| Fig 9.28 Difference between unity and variety |
| Fig 9.29 Wasily Kandinsky-Several Circles (Einige Kreise), January-February 1926. |
| Fig 9.30 Claude Monet Rue Montorgueil in Paris, Festival of June 30 , 1878, 1878. |
Unity
Simplicity: it refers to purposely reducing the amount of potential variety.
Repetition: repetition within a composition will guarantee a feeling of unity.
Proximity: it refers to the closeness of different components in a work of art.
| Fig 9.31 Unity |
| Fig 9.32 Unity |
Variety is a design principle that embraces diversity of structure, rules, look, and feel.
| Fig 9.33 Variety |
For this exercise, I decide to do a perspective using watercolour.
 |
| Fig 9.34 Final artwork |
FEEDBACK: Ms. Sherry said that I did a good perspective here. She said that the colour is warm and pretty. It is nice overall. But she suggested me to do some more in the upper pink building balcony because it doesn't looks like a balcony if looked in to more closer.
Project 1: Self Portrait
09.10.18 (Week 7-Week9)
We were briefly explained about our self portrait project, we can freely portrait ourselves using any learned technique and using any media. For me, I was instantly thinking about realistically drawing myself.
I made some self drawn pieces using coloured pencil and watercolour paper because I always love those two combination. I made pretzel to cover my mouth because I want to represent myself who loves eat especially pretzel and sometimes food makes me stop talking which have been my weakness because sometimes I can not stop talking. I didn't add colour only to my face because many people have told me that I have a creepy face, so I think black and white could perfectly represent that creepiness that I have. I also add a little drawn girl coloured with mostly warm tone colours to one side of my glasses to show that I also have this warm side inside me. And I think everyone already knows that my hair easily get oily so I made it with a little greasy look to represent my oily hair.
FEEDBACK: Ms. Sherry said that it was nice because I added some collage in my artwork. She said that the drawing looks a lot like me, so it is easy to recognise whose work is this. Some of my classmates can guess what does the pretzel I put in my mouth meant. And I'm glad that Ms. Sherry likes the way I highlight my hair.
Project 2: Sense of Place
We have to pick a place for this project. We can use any media for this project.
I decided to use a place at One Utama Mall, Kota Damansara because this project was given by the time I wanted to buy a drawing tablet. Luckily, I found a place that really amazed me because it has the vibes that I always love.
It is located inside its grocery store, and they sell some fancy stuff like wine. There's also cheese shop, mushroom shop, and butchery but unfortunately I lost some picture I already took for this project.
I also took several picture outside this grocery store.
This cafe is still a part of IKEA, I'm believe that's why they have the same colour, tone, and vibe.
I combine those 2 places to this artwork. I really likes the butchery shop that is located in the grocery store and I also really likes the vibe of the IKEA cafe. So, I decided to draw the butchery shop with mostly IKEA cafe colour, tone, and vibe. I also add more pigs to it as I think it is interesting.
FEEDBACK: Ms. Sherry said that my artwork is so warm and sweet.
 |
| Fig 1.1 Soft sketch of myself |
 |
| Fig 1.2 Self Portrait |
 |
| Fig 1.3 Self Portrait |
Beside realistically drawing my face, I also made some other artwork to portrait myself but then I got feedback from some people that it does not portrait myself that well. So, I went back to my previous realistic drawing. I was pretty satisfied with that but then I realised that myself wasn't captured enough in this work, so I think doing some colouring and collage would be great.
 |
| Fig 1.4 Final Work photographed in class |
 |
| Fig 1.5 Final Work |
FEEDBACK: Ms. Sherry said that it was nice because I added some collage in my artwork. She said that the drawing looks a lot like me, so it is easy to recognise whose work is this. Some of my classmates can guess what does the pretzel I put in my mouth meant. And I'm glad that Ms. Sherry likes the way I highlight my hair.
Project 2: Sense of Place
We have to pick a place for this project. We can use any media for this project.
I decided to use a place at One Utama Mall, Kota Damansara because this project was given by the time I wanted to buy a drawing tablet. Luckily, I found a place that really amazed me because it has the vibes that I always love.
 |
| Fig 2.1 Reference |
 |
| Fig 2.2 Reference |
 |
| Fig 2.3 Reference |
I also took several picture outside this grocery store.
 |
| Fig 2.4 Reference |
 |
| Fig 2.5 Reference |
 |
| Fig 2.6 Reference |
 |
| Fig 2.7 Final Artwork |
FEEDBACK: Ms. Sherry said that my artwork is so warm and sweet.
Final Project: Billboard Study
For this final project, Ms. Sherry told us to pay attention to any billboards that we can find. We have to find enough billboards to be our reference for our final artwork. We also can use any media since Ms. Sherry said it is a mixed media project.
When I went back to my hometown last Deepavali holiday, I found a lot of highway's billboards on my way to the airport. So I took this chance to photograph as many billboards that I can get.
 |
| Fig 3.1 Billboard |
 |
| Fig 3.2 Billboard |
 |
| Fig 3.3 Billboard |
 |
| Fig 3.4 Billboard |
 |
| Fig 3.5 Billboard |
 |
| Fig 3.6 Billboard |
From the billboards that I took, I can imply that the most stand out principles applied on those billboards are:
1. Contrast
Every billboards have contrast in them so that the message of the billboards could be easily read and seen by people.
2. Asymmetry and Symmetry
Almost all of the billboards have either asymmetry and symmetry principles in it.
3. Balance
There is a balance in the coffee, TV, and the first AC billboards that I took.
4. Alignment
We can see a lot of alignment principle applied in the billboards that has many words in it. For instance, fig 3.2; fig 3.3; and fig 3.6.
5. Hierarchy
Every billboards have hierarchy principles in them like scale, colour and contrast, white space, and proximity.
6. Placement
All of the billboards have placement principles in them because good placement will make the billboards recognisable.
7. Visual Direction
Every billboards direct our eyes to the one most important point of the billboards.
8. Size and Scale
Every billboards have sizing and scaling in it to direct our eyes to the point of the billboard.
9. Harmony
I saw mostly colour harmony on those billboards,
10. Figure/Ground and Shape/Form
This principle is exist in every billboards I took.
11. Perspective and Proportion
I saw perspective and proportion in every billboard. Not all of them good in proportion I think but I still can imply the message of the billboards.
12. Unity and Variety
The billboards I saw was vary in its composition, colour, and even its pattern.
Actually, I took a lot of photograph but because I was in a driven car, It was not easy to get a perfect photograph. Mostly shows movement. Those six pictures are like the best from all the pictures I took and I think they are the most relevant to be linked together.
I am thinking of a piece of work where I can draw an interior because the billboards I chose to photograph are mostly about home and home electronics.
 |
| Fig 3.8 Mindmap |
By drawing an interior, I want to convey a message about laziness as well.
For this project I decided to work with the Adobe Illustrator as I never done that before and I think the outcome would be interesting.
Most of the billboards I saw doesn't show a very detailed objects which is inspired me to do something detailed.
 |
| Fig 3.9 Final Outcome |
( online feedback: It is very nice. You will have to explain the relationship between billboards and this but definitely nicely done. Lovely colours and improved composition. Probably typical of a young person, but I hate to see all of that open food on the floor!! That is the mom in me I guess.
Nice light from the TV. )Sketches
 |
| 25.09.18 Left: Britney | Right: Helen the flirty girl |
 |
| 02.10.18 Maydeline's shoe |
 |
| 23.10.18 Maydeline sketching my lunch |
 |
| 08.11.18 The Nutcracker Suite Ballet |
Ilham Gallery
(11.10.18)We went to visit a gallery which located in Kuala Lumpur on Thursday. It was a long way to get there since it is located very far away from my neighbourhood and our university. But it was a fun journey because I went there in a group of some of my classmates.


 |
| Ilham Gallery and its surroundings |
 |
| Artworks that impressed me |
 |
| Impressing artwork (2) |
 |
| Impressing artwork (3) |
 |
| Impressing artwork (4) |
 |
| Impressing artwork (5) |
 |
| Impressing artwork (6) |
 |
| Impressing artwork (7) |


















Comments
Post a Comment